Ao tentar salvar uma imagem, você já se deparou com uma longa lista de formatos que mais parece uma sopa de letras – como jpg, bmp, png – e não sabia qual escolher? No desespero, é provável que a escolha tenha sido por qualquer um deles, ou até mesmo o JPG, por ser o mais leve.
Porém, todos esses formatos não existem apenas para confundir o usuário de programas de edição: cada um deles tem vantagens e desvantagens, e em algumas situações pode ser importante saber qual você deve usar.
Leia também:
- Como fazer GIFs no iPhone
- Como vetorizar uma imagem no Canva
- Capa para destaque do Instagram: como criar e editar
Preparamos esta pequena lista para ajudar você a entender as diferenças que existem entre os principais formatos de arquivos de imagem – e qual deles usar para cada ocasião. Confira:
BMP
O nome é uma abreviação de “Bitmap”, ou mapa de bits, e é quase literal, já que uma imagem em formato .bmp é basicamente um arquivo que descreve quantos pixels a imagem tem, e qual é a cor de cada pixel. Para isso, o arquivo inclui, para cada pixel da imagem, três valores: um para luz vermelha, um para luz verde e um para luz azul.
Cada um desses valores pode ser de 0 até 255. Um pixel no qual os três valores são 0 será preto, e um no qual os três sejam 255 será branco. Alterando esses valores, é possível que cada pixel da imagem tenha uma dentre 16.777.216 cores diferentes. Os valores de cada luz variam de 0 a 255, porque cada um deles tem oito bits (ou um byte), fazendo com que cada pixel de uma imagem .bmp tenha três bytes.
A principal vantagem do BMP é a ampla compatibilidade, já que, por ser um formato muito “literal”, que basicamente descreve a imagem para o computador, pode ser reproduzido por praticamente qualquer sistema.
O problema é que ele é muito pesado. Uma imagem de 800 por 600 pixels terá 480 mil pixels; se cada um dele tiver 3 bytes, a imagem final terá cerca de 1,44 megabyte, o que é espaço demais para uma imagem desse tamanho. E mais: se a imagem for extremamente simples, como um retângulo branco, ainda assim o arquivo continuará sendo enorme.
JPG
JPG é um encurtamento da sigla JPEG, que significa “Joint Photographics Experts Group” – o nome da organização de fotógrafos que criou o formato. Ele é um dos mais usados na internet, e o motivo para isso é simples: em comparação com o .bmp, que era o mais usado antigamente, o JPG economiza muito espaço.
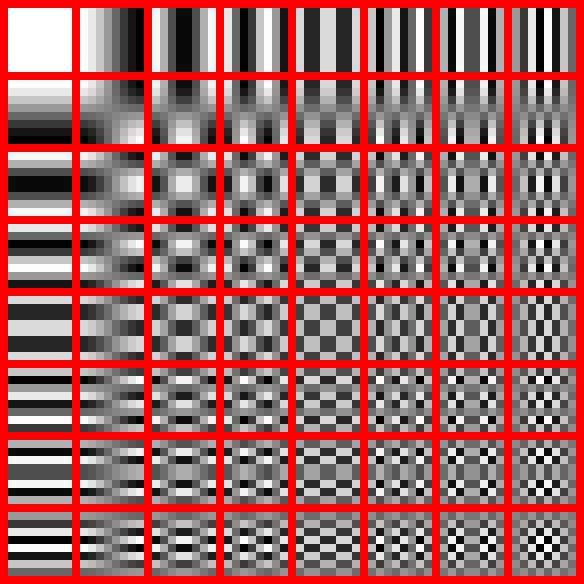
Para fazer isso, ele divide a imagem em blocos de oito por oito pixels e compara cada um a um dos 64 padrões representados na imagem abaixo. Em seguida, determina qual o “peso” de cada um desses padrões em cada bloco. Veja abaixo os padrões:

Os padrões no canto inferior direito apresentam pixels muito diferentes em um espaço muito pequeno, e nossos olhos normalmente não conseguem ver essas pequenas diferenças. Por isso, dependendo da qualidade de compressão escolhida pelo usuário, blocos com padrões como esse são substituídos por outros mais simples. Isso permite que o arquivo final seja muito mais leve, com pouquíssima perda de qualidade (ao menos que nós possamos perceber numa olhada rápida).
Então, o tamanho reduzido é a principal vantagem dos arquivos JPG. Uma foto em .bmp tem poucas vantagens sobre essa mesma foto em .jpg, mas é muito mais pesada, e por isso .jpg é mais recomendado, caso a maior necessidade seja economizar espaço.
A desvantagem é que o tipo de compressão que ele usa funciona melhor para fotos, já que, se for usado em imagens gráficas, como logos de empresas e desenhos, as distorções ficam mais perceptíveis.
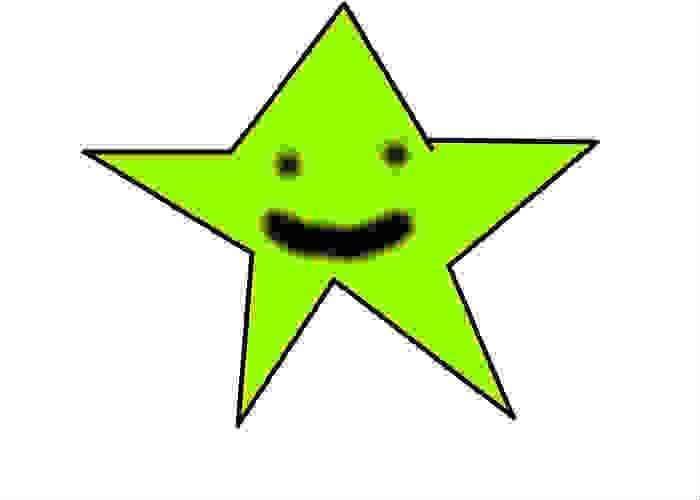
Veja, por exemplo, o que aconteceu com a estrela abaixo:

PNG
O .png (Portable Network Graphics) foi criado para facilitar a troca de imagens pela internet, como indica o significado da sua sigla, algo como “gráficos portáteis de rede”. Assim como o .jpg, esse formato usa a compressão para reduzir o peso dos arquivos, porém, diferentemente do .jpg, o tipo de compressão que o .png usa não causa tanta perda de qualidade – especialmente em arquivos gráficos.
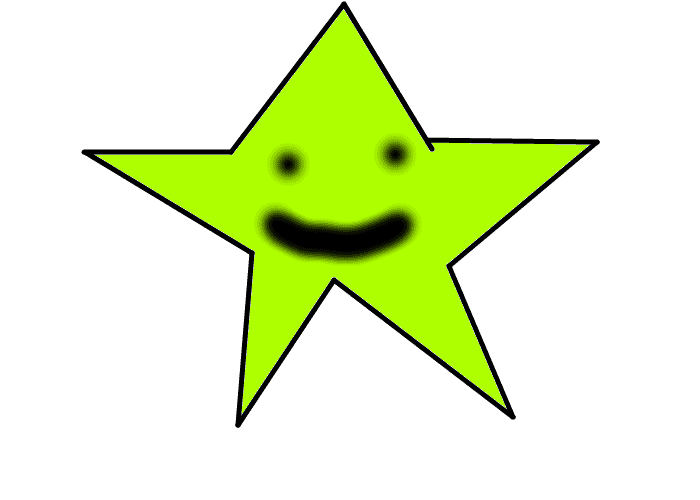
Veja, por exemplo, os benefícios que o formato .png trazem à estrela lá de cima:

Consequentemente, como a compressão não é tão danosa, a imagem final fica mais pesada do que se ela estivesse em .jpg, mas ainda é mais leve do que em .bmp. Um site composto por uma mistura de imagens em .png e .jpg consegue ser mais leve e sem quase nenhuma perda perceptível de qualidade, por exemplo.
A principal vantagem das imagens .png é que o arquivo também tem suporte a transparência, que geralmente é indicada em editores de imagem como um quadriculado. Tudo que estiver quadriculado no editor será mostrado como transparente no arquivo, o que significa que ele terá a cor do plano de fundo do site ou da imagem.
Sendo assim, os arquivos .png se destacam pelo bom equilíbrio entre peso e qualidade, além do suporte a transparências. Porém, esse primeiro ponto pode também acabar sendo uma fraqueza, pois se a imagem exige muita qualidade, pode ser usado outro formato, e se apenas precisar ser leve, o .jpg pode servir melhor.
GIF
O GIF provavelmente é o mais conhecido de todos, visto em diversos lugares pela internet. Ele pode ter vários quadros animados, o que permite que funcione como pequenos vídeos leves e repetitivos. Essa característica fez com que o formato se tornasse um dos mais amados da era pós banda-larga da internet, já que antes, sites com muitos GIFs ficavam pesados demais.

A animação é apenas uma das características desse formato, cuja sigla significa “Graphics Interchange Format”, ou “formato de troca de gráficos”. Ele veio antes do .png, com a intenção de suprir a deficiência da compressão do .jpg para arquivos gráficos, usando a compressão de uma forma otimizada, útil para imagens como logos e desenhos.
Contudo, como o GIF era voltado para esses tipos de imagens, ele apresenta limitações na hora de mostrar vídeos ou fotos de itens reais, como suporte máximo de 256 cores, o que é suficiente para gráficos, mas não para vídeos e fotos. Isso faz com que, às vezes, apareçam GIFs com cores estranhas e pontilhados.
Por conta disso, vem se popularizando um novo formato chamado Animated PNG (APNG), que acaba com a limitação de cores e ainda acrescenta suporte a transparências. A Apple começou a usá-lo no iMessage com o iOS 10, e o Google já tornou o Chrome compatível com esse formato.
Já assistiu aos novos vídeos no YouTube do Olhar Digital? Inscreva-se no canal!